- 软件介绍
- 下载地址
- 同类推荐
- 相关文章
Adobe Dreamweaver CS5官方版使设计人员和开发人员能充满自信地构建基于标准的网站。Adobe Dreamweaver CS5官方版由于同新的 Adobe CS Live 在线服务 Adobe BrowserLab 集成,您能以可视方式或直接在代码中进行设计,使用内容管理系统开发页面并实现精确的浏览器兼容性测试。

Adobe Dreamweaver CS5软件介绍
AdobeDreamweaverCS5软件使设计人员和开发人员能充满自信地构建基于标准的网站。
由于同新的AdobeCSLive在线服务AdobeBrowserLab集成,您能以可视方式或直接在代码中进行设计,使用内容管理系统开发页面并实现精确的浏览器兼容性测试。
使用最受欢迎的CMS框架
借助经过更新、基于CSS的Starter页,快速开始创建基于标准的网页。在“实时视图”中启用“CSS检查”并以可视方式调整设计,实现期望的边距和内边距。
确保跨浏览器兼容性
在多个浏览器和操作系统上的AdobeBrowserLab中测试您的页面。以单独、平铺或层迭方式比较浏览器视图,查看是否实现精确到像素的匹配。
无需读取代码就能以可视方式检查CSS
将任何flv文件直接导入Dreamweaver并快速集成您选择的播放器外观。只需设置屏幕大小、自动开始和循环等选项即可,随时可将视频发布到Web。
Adobe Dreamweaver CS5新增功能
Adobe Dreamweaver CS5 软件使设计人员和开发人员能充满自信地构建基于标准的网站。由于同新的 Adobe CS Live 在线服务 Adobe BrowserLab 集成,您可以使用 CSS 检查工具进行设计,使用内容管理系统进行开发并实现快速、精确的浏览器兼容性测试。

- 集成 CMS 支持 新增功能
尽享对 WordPress、Joomla! 和 Drupal 等内容管理系统框架的创作和测试支持。
- CSS 检查 新增功能
以可视方式显示详细的 CSS 框模型,轻松切换 CSS 属性并且无需读取代码或使用其他实用程序。
- 与 Adobe BrowserLab 集成 新增功能
使用多个查看、诊断和比较工具预览动态网页和本地内容。

- PHP 自定义类代码提示 新增功能
为自定义 PHP 函数显示适当的语法,帮助您更准确地编写代码。
- CSS Starter 页 增强功能
借助更新和简化的 CSS Starter 布局,快速启动基于标准的网站设计。
- 与 Business Catalyst 集成 新增功能
利用 Dreamweaver 与 Adobe Business Catalyst 服务(单独提供)之间的集成,无需编程即可实现卓越的在线业务。
- 保持跨媒体一致性
将任何本机 Adobe Photoshop 或 Illustrator 文件插入 Dreamweaver 即可创建图像智能对象。更改源图像,然后快速、轻松地更新图像。
- 增强的 Subversion 支持
借助增强的 Subversion 软件支持,提高协作、版本控制的环境中的站点文件管理效率。
- 仔细查看站点特定的代码提示
站点特定的代码提示 新增功能
- 从 Dreamweaver 中的非标准文件和目录代码提示中受益。
简单的站点建立 增强功能
以前所未有的速度快速建立网站,分阶段或联网站点甚至还可以使用多台服务器Macromedia Dreamweaver 是建立 Web 站点和应用程序的专业工具。它将可视布局工具、应用程序开发功能和代码编辑支持组合在一起,其功能强大,使得各个层次的开发人员和设计人员都能够快速创建界面吸引人的基于标准的网站和应用程序。从对基于 CSS 的设计的领先支持到手工编码功能,Dreamweaver 提供了专业人员在一个集成、高效的环境中所需的工具。开发人员可以使用 Dreamweaver 及所选择的服务器技术来创建功能强大的 Internet 应用程序,从而使用户能连接到数据库、Web 服务和旧式系统。
Adobe Dreamweaver CS5安装步骤
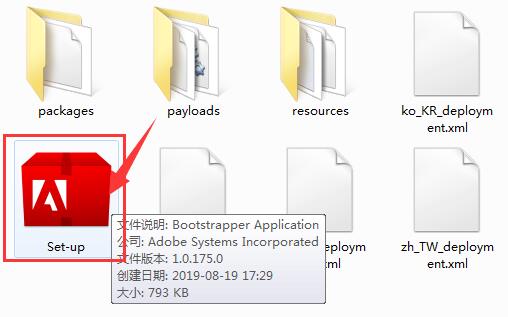
一、在本站下载Dreamweaver安装包,双击打开【Set-up】文件。

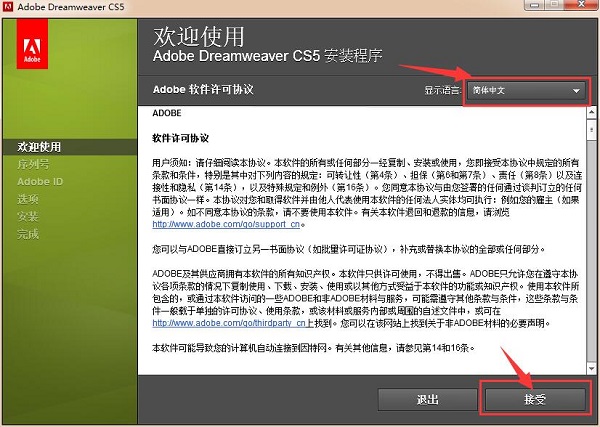
二、显示语言选择【简体中文】,点击【接受】软件许可协议。

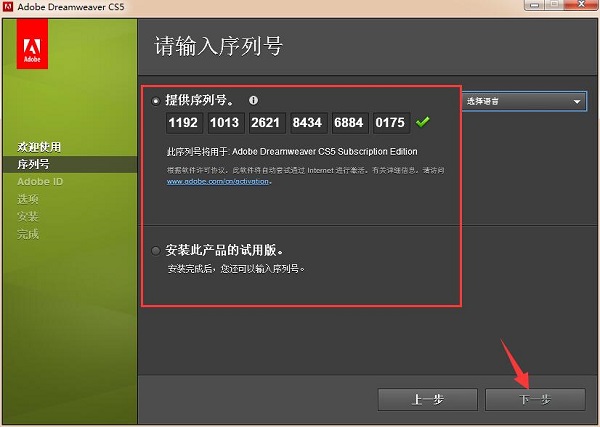
三、如果你有序列号,可直接输入序列号进行注册安装,也可以先点击安装试用版,在后续使用过程中依旧可以使用序列号进行注册激活。(选择语言:勾选简体中文)

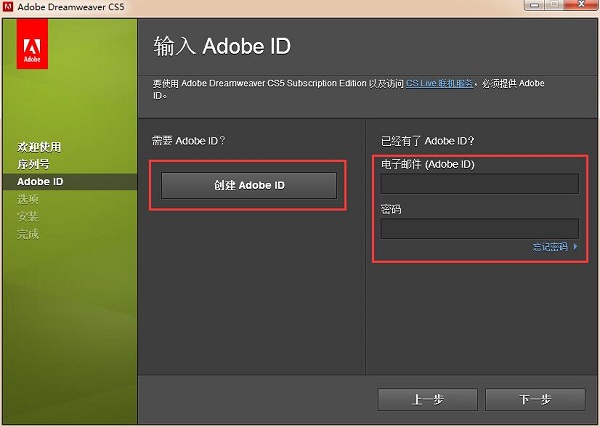
四、进入下一步后,需要登陆Adobe ID账号,如果你之前没有注册过Adobe ID账号,请点击【创建 Adobe ID】,如果已经有账号,可直接在右侧区域输入邮箱、密码进行登录。小编因为之前注册了账号,所以注册过程此处略去。

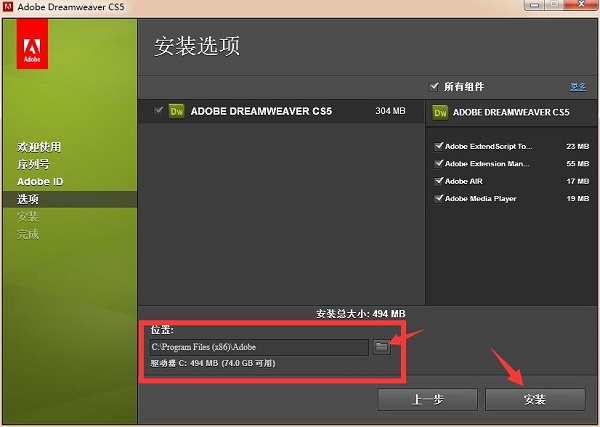
五、点击图中箭头所示按钮可修改安装目录,默认选择安装所有组件,点击【安装】

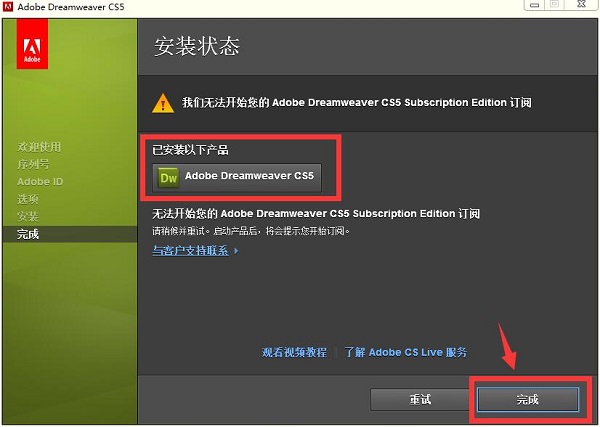
六、如图所示,安装完成。关于“无法开始您的Adobe Dreamweaver CS5 Subscription Edition订阅”提示内容可直接忽略。

Adobe Dreamweaver CS5使用技巧
(1)Dreamweaver新建网页的方法。
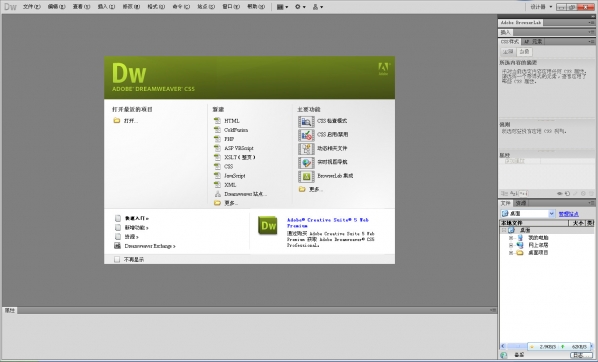
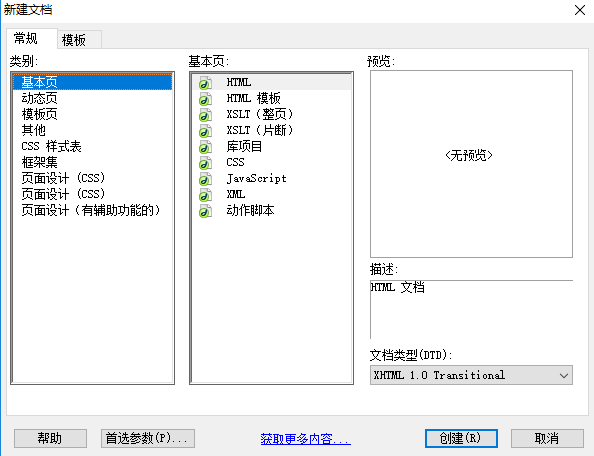
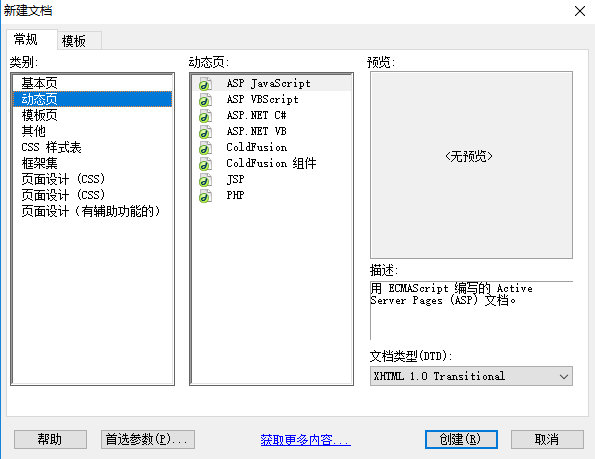
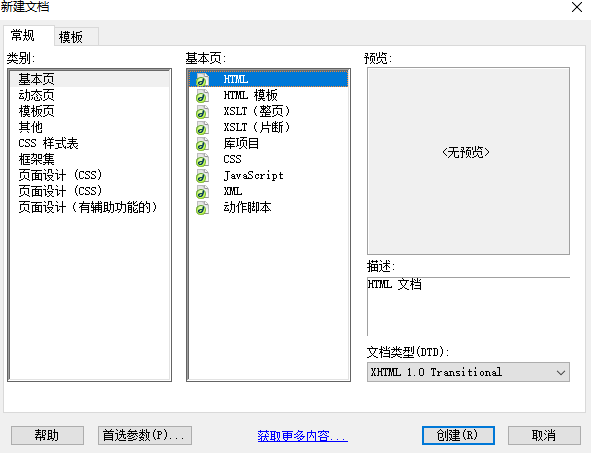
打开软件,点击【文件】→【新建】,或者使用快捷键【Ctrl+N】,出现如下界面,可以选择是简历基本页还是动态页等。


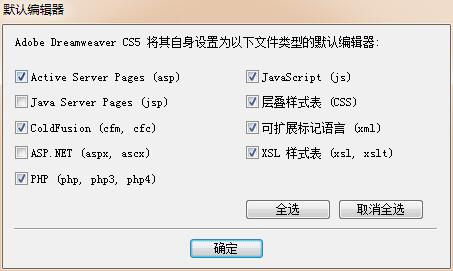
(2)初次使用Dreamweaver CS5的用户,软件启动时会跳出如图所示的弹窗提示,该设置会将Adobe Dreamweaver CS5设置为以下文件类型的默认编辑器,建议根据自身使用习惯进行勾选。

问:Dreamweaver怎么修改字体大小?
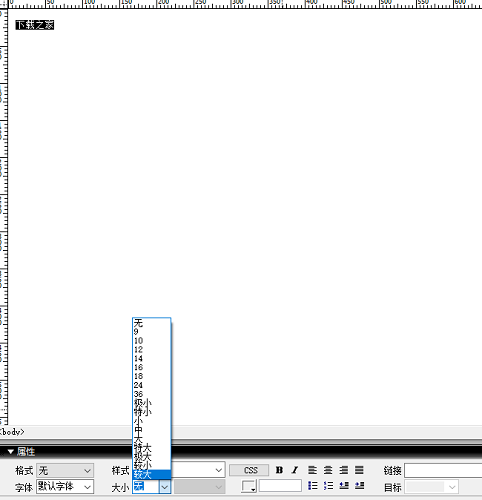
打开软件,新建一个空白html文档。

输入文字,选择要修改大小的文字,下方有可以修改的选项。

Adobe Dreamweaver CS5常见问题
1.在dw中,如何输入一个空格呢?
输入空格的问题,在DW似乎已成了一个老生常谈的问题,我们可能在许多介绍DW使用方面的书籍或文章中看到过N次。
DW中对空格输入的限制是针对“半角”文字状态而言的,因此通过将输入法调整到全角模式就可以避免了,方法是:打开中文输入法(以人工智能ABC为例),按Shift+Space切换到全角状态,现在应该没问题了。
此外,你还可以通过许多“变通”的方法达到录入空格的目的,比如常用的是:
直接在源代码中加入代表空格的HTML代码“ ”;输入一定长度的文字对象后,然后调整文字的颜色与当前的背景颜色相同等等,不过注意的是后者在一些浏览器中可能显示上有点问题。
2.如何在浏览器地址栏前添加自定义的小图标?
你是不是记得有时在浏览网易网站的首页时,在地址WWW.163.COM前会显示一个“易”字样的小图标。而默认情况下,这个图标是一个IE浏览器的指定图片。
其实这也不是什么高深技术,只不过在网站目录下添加了一个特定文件而已。
这时,我们需要预先制作一个图标文件,大小为16*16像素。文件扩展名为ico,然后上传到相应目录中。在HTML源文件“<head></head>”之间添加如下代码:
<Link Rel="SHORTCUT ICON" href="http://图片的地址(注意与刚才的目录对应)">
其中的“SHORTCUT ICON”即为该图标的名称。当然如果用户使用IE5或以上版本浏览时,就更简单了,只需将图片上传到网站根目录下,即可自动识别!
3.为什么,我本来设计很好的网页,在浏览器窗口最小化时会变的丑陋难堪?
这应该是个很值得大家注意的问题,也就是说,在全屏状态下浏览网页内容时,一点问题也没有。当我们使用窗口的最小化命令或手动的调整窗口的大小时,问题就慢慢出现了。网页内容会把当前窗口作为显示范围,依次下挫。举个例子,和在记事本中有“自动换行”和 “没换行”的差别是完全一样的。
解决这个问题,我们必须从网页的布局说起,一般情况下,网页内容的定位大多是通过表格来实现的。因此问题的“毛病”也就出在表格上。
请看下面一个表格的属性面板显示:
你可能已经注意到了,在表格的高宽设定选择上提供了两种不同的类型,百分比和像素。其中百分比的使用将会产生前面说到的那个毛病,将其全部更正为Pixels单位的实际大小就可以了。
4.如何改变网页显示时,最顶部的提示信息?
浏览网页时,顶部的提示信息往往代表了网页内容的关键所在,有助于访问者提前了解网页内容。在DW4 前,没有在功能上直接提供该操作,我们往往通过在源代码中应用“title”属性来完成。进入DW4就简单多了。
直接在编辑窗口最上方的“title”输入框内键入所需要的文字信息即可。
5.怎么样,才能为图片添加指定颜色的边框?
对于没有边框的图片而言,直接插入到网页中,在显示效果上是相当差的。记得在微软的FP中要给图片添加满意的边框还是相当麻烦的。
不过在DW中就显得容易多了,因为这里有一个“Border”属性,可以让你直接设置边框的宽度。
宽度设好了,你一定会问,颜色呢?面板上并没有提供颜色的选择呀!呵呵,其实这里有一个技巧问题,用鼠标选择图片对象,注意不是点击选中,而是拖动选择。象设定文字颜色一样进行就可以了。
6.如何添加图片及链接文字的提示信息?
在我们浏览网页时,当鼠标停留在图片对象或链接上时,在鼠标的右下有时会出现一个提示信息框。对目标进行一定的注释说明。在一些场合,它的作用是很重要的。
下面先看看图片提示信息的添加,选中图片对象,在属性面板里你会发现有个“Alt”输入框。默认情况下,该输入框是空白的。在这里录入需要的提示内容就可以了。
那么链接提示的制作就没这么简单了。因为DW中没有直接提供该功能,因此我们需要通过添加HTML代码来实现。
在<a href=“” >中添加“title”属性。title=提示内容即可。
编辑评测
adobe dreamweaver cs5是非常好用web开发工具,用户可以快速轻松地设计、编码和发布在任何尺寸的屏幕上都赏心悦目的网站和 web 应用程序。制作适用于多种浏览器或设备的精美网站。支持对 html5、css3 和 jquery 进行代码提示。还提供起始布局可供从头生成 html5 页面。支持在 html 页面中嵌入视频的 html5 功能。css 面板已经过改善,支持常用的 css3 属性。利用支持 html、css、javascript 等内容的 web 设计软件,几乎随处都能快速制作并发布网页。以标准屏幕分辨率预览您的设计,或使用媒体查询定义分辨率。使用媒体查询可自定义站点在不同屏幕分辨率下的显示效果。测试根据设备的握持方式更改页面方向的设备时,请在预览过程中使用横向和纵向选项。对于一些刚入门的web开发程序猿来说简直是个得力助手。
同类推荐
-
Dreamweaver CS5破解版

2021-12-15
立即下载 -
Adobe Dreamweaver CS5 官方版免费下载

2020-06-02
立即下载 -
Adobe Dreamweaver CS5 官网绿色版

2020-06-02
立即下载 -
Adobe Dreamweaver CS5 官方正式版

2020-06-02
立即下载 -
Dreamweaver CS6破解版最新下载

2020-05-30
立即下载 -
Dreamweaver CS6免费版

2020-05-30
立即下载
相关文章
-
nvidia控制面板打不开的解决方法
2021-06-07 -
如何创建馒头模型?Cinema 4D创建馒头模型的方法
2021-12-21 -
PDFFactory怎么批量打印?PDFFactory批量打印的技巧
2021-11-26 -
VNC Viewer远程桌面如何配置?
2021-11-13 -
CAD快速看图如何转换t3格式?CAD快速看图转换t3格式的技巧
2021-11-05 -
光影魔术手使用色阶的方法
2021-06-19 -
爱剪辑怎么剪视频不要的部分
2020-06-04 -
最新 Office 2013 零售版系列 激活密钥
2020-11-17 -
视频如何去水印?万兴喵影去除视频水印的方法
2021-12-02 -
老友装机大师如何安装win10系统?
2021-11-27