- 软件介绍
- 下载地址
- 同类推荐
- 相关文章
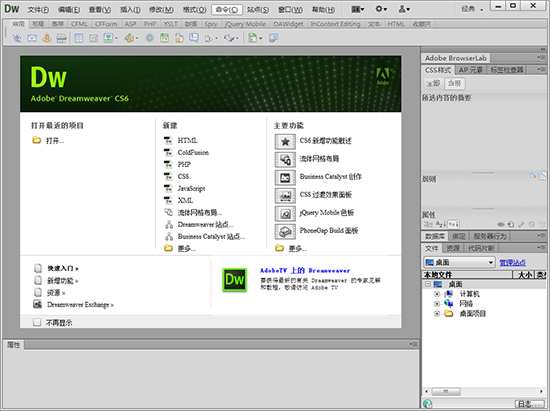
Adobe Dreamweaver CS6中文版是一款非常不错的网页开发软件。Adobe Dreamweaver CS6中文版是世界顶级软件厂商Adobe推出的拥有可视化编辑界面,是制作并编辑网站和移动应用程序的专业网页设计软件。Adobe Dreamweaver CS6中文版支持众多网页模板,使用这个工具让零基础也可以制作出属于你的网页,不管是静态页面还是动态页面,且包含的代码是非常全面的。而且拥有自适应网格版面、增强型jQuery移动支持、实时视图等功能,让初级人员无需编写任何代码就能快速创建Web页面,无需忙于编写代码。同时可以帮助用户轻松完成各种html页面的编辑与制作功能,和一般开发工具不同的是,Adobe Dreamweaver CS6中文版采用可视化操作界面,所有结果都可以实时查看,可以让你做网页变得更加简单。另外它兼容性极强,完美支持HTML5和CSS3等行业标准,内嵌jQuery 、js脚本可以不费吹灰之力实现各种网页特效,可以说是每位网页开发人员电脑中必备的可视化设计工具之一。还等什么呢?一款不可多得的网页开发软件千万不要错过了,喜欢的朋友快来下载体验吧!

Adobe Dreamweaver CS6中文版特色介绍
1、流体网格布局:使用基于 CSS3 的自适应网格版面系统,来创建跨平台和跨浏览器的兼容网页设计。利用简洁、业界标准的代码为各种不同设备和计算机开发项目,提高工作效率。直观地创建复杂网页设计和页面版面,无需忙于编写代码。进一步了解自适应网格版面 ?
2、改善的 FTP 性能:利用重新改良的多线程 FTP 传输工具节省上传大型文件的时间。更快速高效地上传网站文件,缩短制作时间。
3、Adobe Business Catalyst 集成:使用 Dreamweaver 中集成的 Business Catalyst 面板连接并编辑您利用 Adobe Business Catalyst(需另外购买)建立的网站。利用托管解决方案建立电子商务网站。进一步了解网站构建工具 ?
4、增强型 jQuery Mobile 支持:使用更新的 jQuery Mobile 支持为 iOS 和 Android 平台建立本地应用程序。建立触及移动受众的应用程序,同时简化您的移动开发工作流程。
5、Dreamweaver CS6更新对Adobe PhoneGap支持可轻松为 Android 和 iOS 建立和封装本地应用程序。通过改编现有的 HTML 代码来创建移动应用程序。使用 PhoneGap 模拟器检查您的设计。
6、CSS3 转换:将 CSS 属性变化制成动画转换效果,使网页设计栩栩如生。在您处理网页元素和创建优美效果时保持对网页设计的精准控制。
7、更新的实时视图:使用更新的“实时视图”功能在发布前测试页面。“实时视图”现已使用最新版的 WebKit 转换引擎,能够提供绝佳的 HTML5 支持。
8、更新的多屏幕预览面板:利用更新的“多屏幕预览”面板检查智能手机、平板电脑和台式机所建立项目的显示画面。该增强型面板现在能够让您检查 HTML5 内容呈现。
Adobe Dreamweaver CS6中文版安装步骤
1、首先我们需要下载Dreamweaver cs6官方中文原版安装程序,下载完毕后直接点击压缩包程序解压到指定文件夹
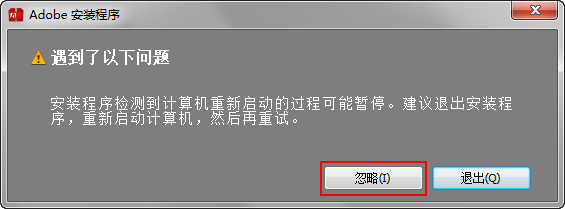
2、解压完毕后会自动启动安装程序,在这个过程可能会出现下图所示弹框,点击忽略即可。

3、接下来我们就开始进行安装了,这里我们先选择试用,待后面再讲解如何破解程序。
4、接受许可协议

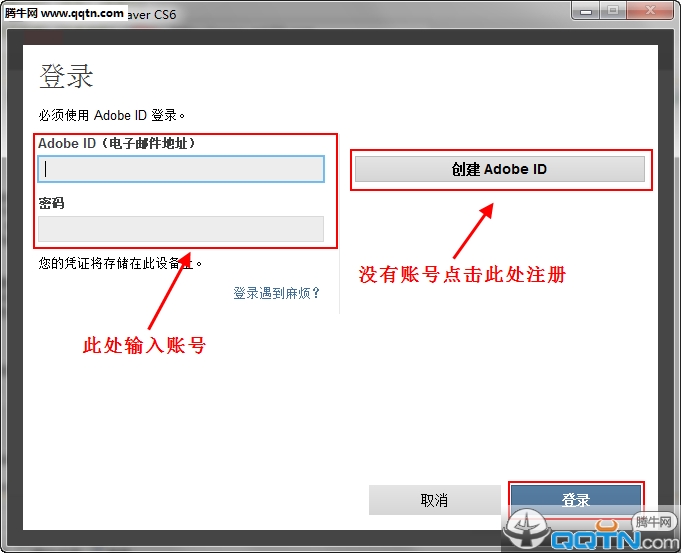
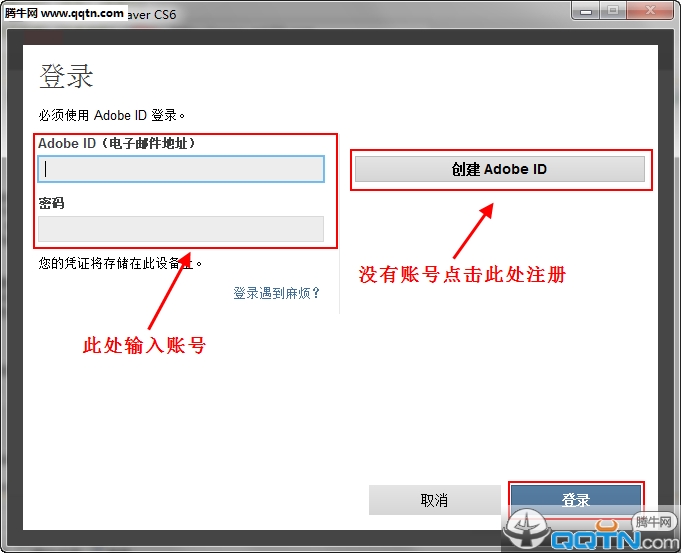
5、接受许可协议后,Adobe Dreamweaver cs6将会要求登录你的Adobe账号来将试用注册到你的账号中,如果你已经登录Adobe账号直接点击下一步即可。

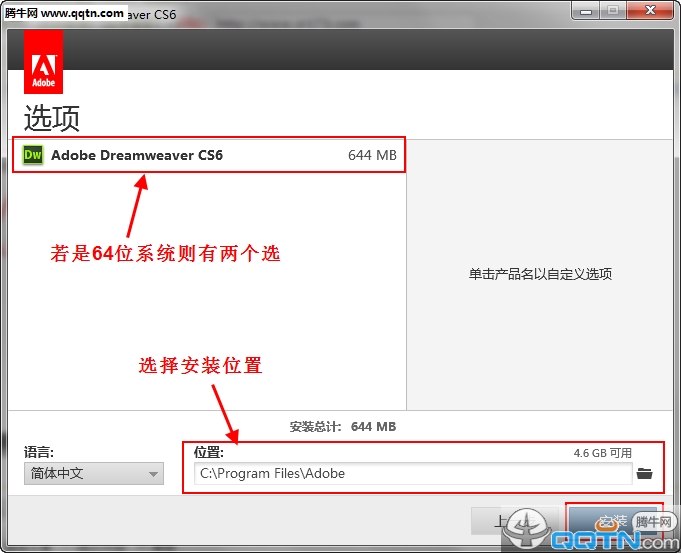
6、登录操作完成后就进入安装内容界面了,32和64系统随意选择。

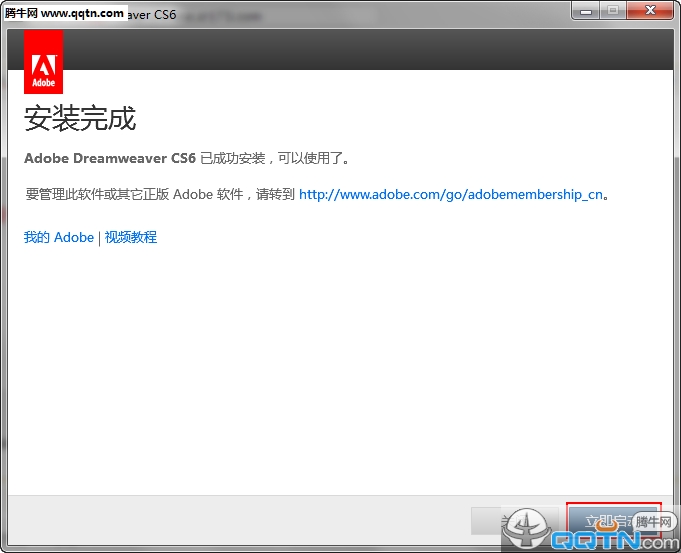
7、等待安装完成,这个过程大约5~10分钟左右。
8、程序安装完毕,点击立即启动先看看程序是否安装完整,然后关闭程序

Adobe Dreamweaver CS6中文版使用教程
默认编辑器asp、jsp、cfc、aspx,ascx、php,php3,php4、js、css、xml、xslt。

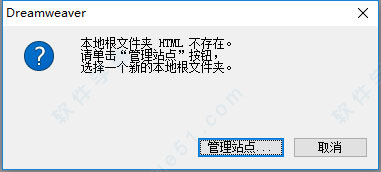
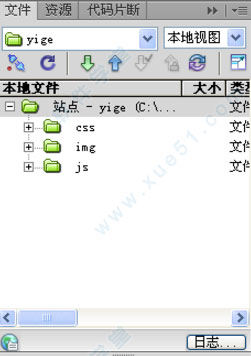
1、进入软件后会提示本地根文件夹html不存在,请点击“管理站点”按钮,并选择一个新的本地文件夹。

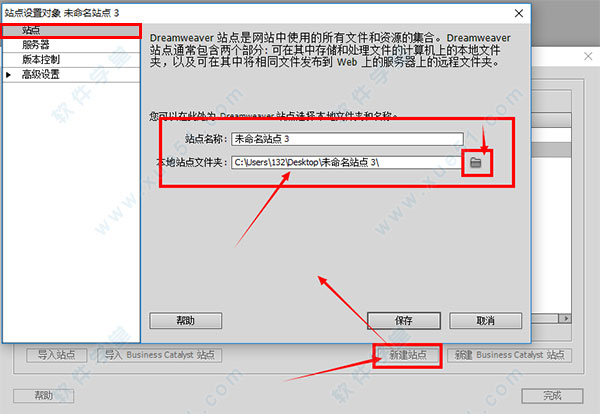
2、进入之后点击新建站点,可根据自己来填写站点名称,并进行设置本地站点文件夹。

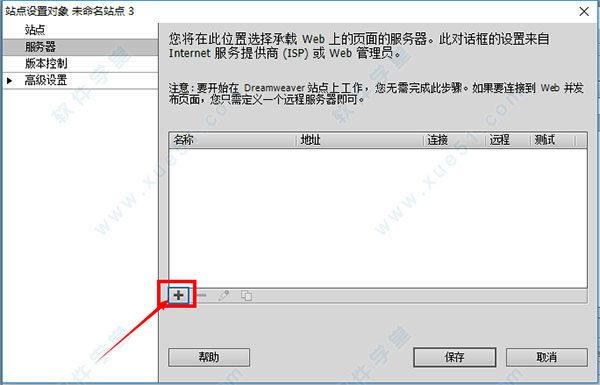
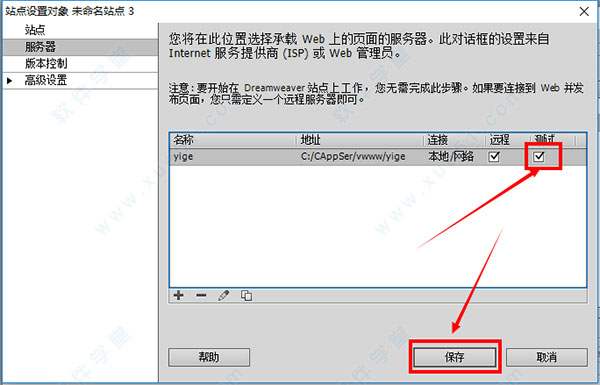
3、设置好站点后,在“服务器”项来进行添加动态网站的构建。如果是静态就不需要点击,点击“+”来进行添加一个服务器。

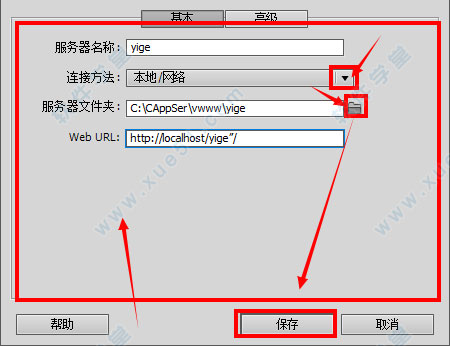
4、调试网站我们一般“连接方法”选择“本地/网络”。“服务器文件夹”选择你安装的服务器位置,一般在C盘(我安装的AppServ,则在C:AppServwww文件夹)。因为站点文件夹在服务器主目录下的“yige”,所以“Web URL”设置为“localhost/yige”。

5、勾选服务器的“测试”点击保存进行测试。

6、“版本控制”和“高级设置”项一般很少修改

同类推荐
-
Dreamweaver CS5破解版

2021-12-15
立即下载 -
Dreamweaver CS5专业版

2021-12-15
立即下载 -
Adobe Dreamweaver CS6绿色版

2021-08-26
立即下载 -
Adobe Dreamweaver CS6中文版

2021-08-26
立即下载 -
Dreamweaver CS3官方正式版(安装序列号)

2020-06-30
立即下载 -
Dreamweaver CS3绿色精简版

2020-06-30
立即下载
相关文章
-
如何多边形转换?Cinema 4D多边形转换的方法
2021-12-21 -
迅捷PDF编辑器如何编辑PDF文件图像内容?
2021-12-06 -
视频如何去水印?万兴喵影去除视频水印的方法
2021-12-02 -
腾讯会议如何设置静音?腾讯会议设置静音的方法
2021-11-18 -
Python如何安装Scrapy框架?Python安装Scrapy框架的技巧
2021-10-27 -
PowerPoint 2016_一笔一画 教孩子写汉字
2020-05-27 -
小白教你西柚互联的使用方法
2020-12-23 -
MindMaster文件保存为PDF的方法
2021-08-26 -
草图大师如何扭曲模型?
2021-06-11 -
MobaXterm如何连接远程服务器?
2021-06-21