- 软件介绍
- 下载地址
- 同类推荐
- 相关文章
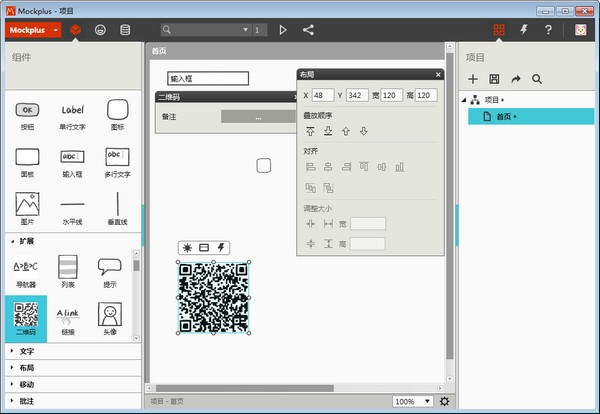
Mockplus是一款简洁高效的在线原型图设计工具。使用Mockplus用户可以非常简单快速的得到一个真实的产品模型展示,十分利于设计者与需求者的交流。本站免费提供Mockplus设计系统官网下载,欢迎大家下载使用。

Mockplus功能特点
1、审阅协作:创建原型图 、邀请、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留。
2、无缝真机预览:可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态(国内独有,国外同类产品独有)。
3、素描风格:其拥有200多个组件、海量图标,全部支持手绘素描风格。更好地强调传递一种设计原则即:“我这是草图,仅仅是原型,不是最终的产品,需要你的确认”。对于团队交流、客户沟通,这会有好的效果,也非常重要。
4、基于组件的交互:视觉上定位于低保真,但致力于高保真的组件交互能力。表达交互时依然能够准确、完整,并同样简单上手。Mockplus支持基于页面的交互和动画效果。MockplusV2版本,将支持基于组件级别的交互和动画,可即时观察交互效果,大大降低学习成本(国内独有,国外同类产品独有)。
5、模版重用:支持模版功能,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。模版还可以分享到团队的其他成员已经所有Mockplus所有注册用户,从而提高整个团队乃至所有用户群的生产力。V2版本支持组件、页面、图片素材三个方面的模版和重用(国内独有)。
Mockplus软件优势
【交互快:拖一拖,交互设计从没有这么简单】
Mockplus中的原型交互设计完全可视化,所见即所得。拖拽鼠标做个链接,即可实现交互。同时,Mockplus封装了弹出面板、内容面板、滚动区、抽屉、轮播等系列组件,对于常用交互,使用这些组件即可实现。
【设计快:放一放,原型图轻松呈现】
Mockplus封装了近200个组件,提供了3000个以上的图标素材。作图时,只需要把这些组件放入工作区进行组合,一张原型图即可以迅速呈现。把思路用在设计上,无需为制作一个组件而劳心费力。
【演示快:扫一扫,立即在手机中预览原型】
扫描二维码,原型即可在手机中演示。同时支持在线发布为HTML,一个网址即可分享给同事或客户,也可导出HTML离线演示包。
【上手快:用一用,马上就会了】
关注你的设计,而非工具。你不需要任何学习就可以轻松上手,不必为学习一个软件而成为工具的奴隶,更不必在学习、买书、培训上花费时间和金钱。Mockplus无需任何编程,小白也能快速上手。
Mockplus安装步骤
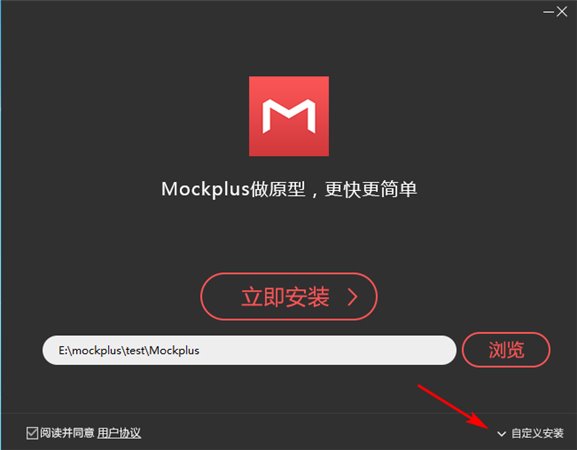
1、下载后双击安装包开始安装
2、 windows下可选择安装目录

3、 安装
4、安装成功

到此就完成了安装,点击完成安装按钮即可打开mockplus开始体验。
Mockplus使用帮助
编组
将多个组件合并在一起,并进行操作是很常见的需求,在Mockplus中可以通过“组”(Group)来实现。
使用组
选中多个组件后,点击鼠标右键菜单“合并为组”,或者选中之后直接使用快捷键(Ctrl+G),可以将多个组件合并为组。
也可以选中组件后,点击顶部菜单栏上的“合并为组”图标。
编辑组
双击组可以进入组的编辑状态,此时除了组的内容外,其它组件会被冻结,你只能编辑组的内容,点击其它地方会结束编辑状态。
在编辑状态下可以改变组内组件的属性,如样式、大小、位置等,如果改变组件的位置那么组的大小也会自动改变。
嵌套组
组之间可以相互嵌套,被嵌套的组也可以编辑、解散,操作方式和正常的组相同。
解散组
选中对应组之后,可以通过鼠标右键菜单的“解散组”来解散;或者在选中组时使用快捷键(Ctrl+G)来解散组。同样,也可以通过点击顶部菜单栏的“解散组”图标来解散组。
注意,弹出类组件不能和其他组件合并为组。
选定
Mockplus中可以单选或多选组件,具体方式如下:
单选组件
鼠标单击组件,组件周围出现选定框,组件被选定;
按下鼠标拖动,覆盖组件,可以框选组件(可在“选项”->“编辑”中进行偏好设置)。
多选组件
按住Shift键或Ctrl键,点击多个组件,可以选中多个组件;
按下鼠标拖动,覆盖多个组件,可以框选多个组件。
全选组件
全选页面上所有组件,快捷键: Ctrl+A;
取消全选,点击页面上空白处,快捷键:Ctrl+Shift+A。
通过大纲树来选中组件
点击大纲树列表中的组件名称,可以选中对应组件;
按住Shift键或Ctrl键,点击列表中多个组件名称,来选中多个组件。
移动
组件的移动有多种方式可以实现,具体如下:
鼠标拖动
选中组件后,直接拖动组件实现移动。
快捷键移动
选中组件后,通过快捷键 Up / Down / Left / Right 来移动组件。
快速移动
按住Shift键,通过快捷键 Up / Down / Left / Right 可以快速移动组件。
水平或垂直移动
拖动组件时,按住Shit键,组件只能水平或垂直移动。
设置坐标
在属性面板的X与Y坐标中,输入数值,来改变组件的位置。
缩放
组件可以进行任意缩放或等比例缩放,具体方式如下:
任意缩放
选中组件,拖动选框四个角上的圆点,可以任意缩放组件尺寸,同时中间会显示组件尺寸信息。
等比缩放
选中组件,按住Shift,拖动选框四个角上的圆点,等比例缩放组件尺寸。
设置尺寸
除了以上两种直接拖动组件的方式缩放,还可在右侧属性面板的尺寸信息上,直接输入尺寸数值,或点击数值旁边的小箭头图标,来修改组件尺寸。
约束组件
对组件的约束,可以帮助我们批量设置多个组件的宽高、对齐以及距离,快速布局页面中的组件。
标尺与参考线
在主菜单中显示标尺与参考线。
快捷键:显示/隐藏标尺:Ctrl+R;显示/隐藏参考线:Ctrl+H。
设置标尺选项。
设置参考线颜色:主菜单 -> 选项 -> 编辑。
添加和删除参考线。
也可通过右键菜单删除参考线。
对齐与等距
选中多个组件,在右边属性面板上,可以设置多个组件的对齐方式和等距。
等宽与等高
选中多个组件,在右边属性面板上,可以设置多个组件等宽或等高。
替换文字
替换文字功能可以对页面或项目中,指定文字进行一次性批量替换,非常方便快捷,它适用于所有带有文字的组件(包括母版)。
选择替换文字:主菜单 -> 替换文字
在弹出的窗口中,分别输入“查找”和“替换为”的文字,可选择“当前页面”或“所有页面”,最后点击“替换”或按Enter键,文字就替换成功了。
注意:文字替换后,替换结果是不能被撤销的。
Mockplus更新日志
本次重点更新
新增切图重命名功能。
新增webp格式下载,切图尺寸更小。
新增安卓和Objective-c代码识别,开发使用更方便。
Sketch插件
修复Symbol嵌套后无法准确识别的问题。
修复切图重复导致某些切图丢失的问题。
优化大尺寸切图上传。
XD插件
修复上传多个画板,只上传了一个的问题。
优化默认状态图选择为覆盖的问题,并添加记忆功能。
优化macOS电脑上传速度。
画板
修复大尺寸画板历史版本显示不正确的问题。
修复Safari浏览器缩放快捷键失灵问题。
设计&交互
新增切图重命名功能。
新增webp格式下载,切图尺寸更小。
新增安卓和Objective-c代码识别,开发使用更方便。
修复手动标注某些情况切换页面未正确保存的问题。
修复移动图钉后,图钉更新时间发生变化的问题。
文档
新增编辑模式切换功能,在编辑模式下可以切换查看其他项目。
优化文档引用点,自动高亮选中的引用点。
编辑模式新增退出保存功能。
资源
优化添加外部链接长度。
项目管理
修复项目回退和浏览器回退不一致的问题。
修复查看克隆项目,自建文档设计稿双击查看崩溃问题。
团队管理
修复邀请成员权限和审核通过后权限不一致的问题。
优化审核界面成员信息展示。
同类推荐
-
Mockplus桌面版 v3.6.1.4官方下载

2020-06-06
立即下载 -
Mockplus v3.6.1.4最新PC版

2020-06-06
立即下载 -
Mockplus v3.6.1.4绿色版

2020-06-06
立即下载 -
Mockplus v3.6.1.4官方正式版

2020-06-06
立即下载 -
Rainmeter(雨滴桌面秀) v4.5.6.3573最新版

2021-12-03
立即下载 -
SourceTree v4.1.0 最新版

2021-06-03
立即下载
相关文章
-
GoldWave如何将flac格式转为wav格式?
2021-11-25 -
Webstorm如何使用?Webstorm快速入门教程
2021-05-29 -
CAD快速看图改变标注颜色以及大小的技巧
2021-11-05 -
Camtasia Studio如何去除视频中杂音?
2021-11-11 -
Alibabaprotect是什么?如何彻底删除Alibabaprotect ?
2020-06-05 -
如何插入TXT?迅捷PDF编辑器插入TXT的方法
2021-12-06 -
美图秀秀如何去掉照片中的路人?
2021-11-11 -
Power Point 2016如何制作新年转盘和九宫格抽奖
2020-04-28 -
360云盘文件去重功能怎么使用?360云盘文件去重功能使用技巧
2021-11-08 -
万彩动画大师如何导出场景?万彩动画大师导出场景的技巧
2021-12-20